(1) S3 설정하기. S3 웹 호스팅 (Route53, Cloudfront, S3, git action)
React, Vue, Solid 같은 웹을 간단하게 배포를 하고 자동화를 하는 방법에 대해서 누구나 따라 할 수 있게 글을 작성해 보겠습니다.
코드는 이 코드를 사용했습니다. Rspack, Solidjs를 사용했지만 React, Vue 등 다양한 기술에도 적용 가능합니다.
S3
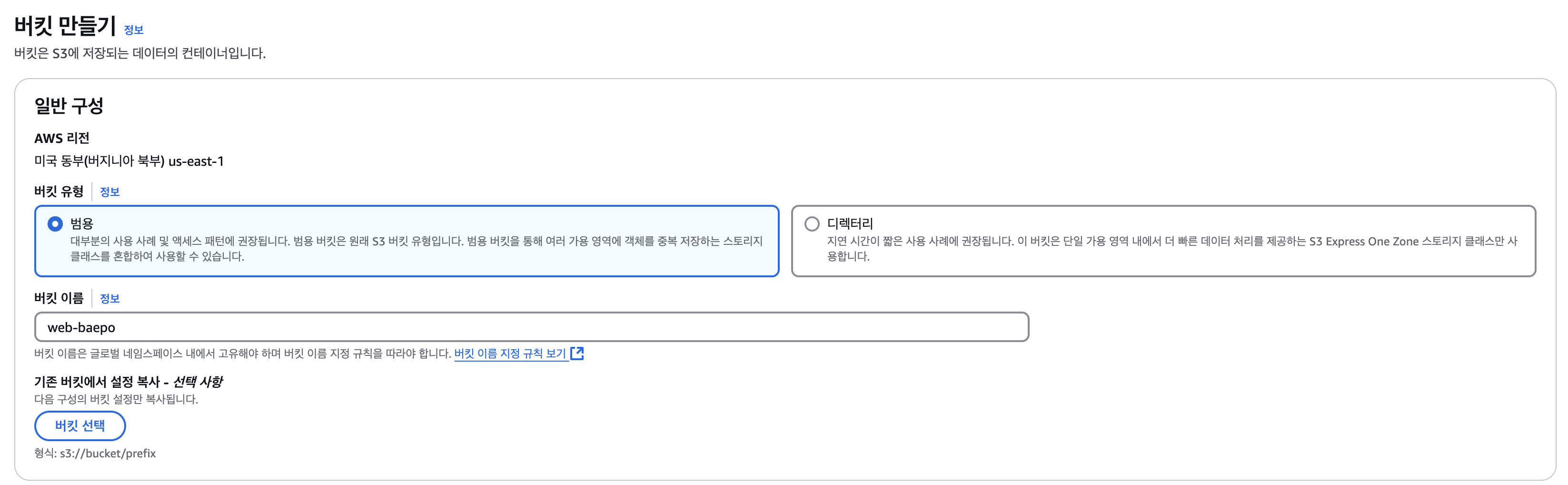
s3를 세팅해 보겠습니다. 제가 따로 언급하지 않는 부분들은 기본값으로 두시면 됩니다.

버킷 이름은 web-baepo로 지정했습니다.

모든 퍼블릭 액세스 차단을 해제합니다.
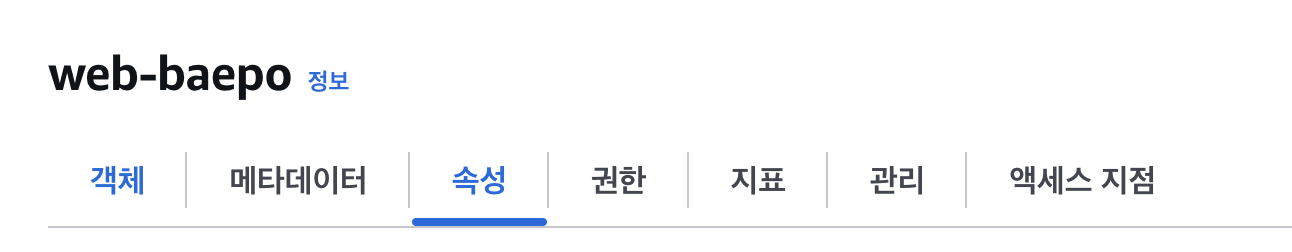
이제 S3 Bucket을 만들고 상세 페이지로 들어가 줍니다.

속성 텝으로 들어가

정적 웹 사이트 호스팅에서 편집 버튼 클릭하여 들어가 줍니다.

활성화 라디오를 체크하고 변경사항 저장을 눌러 적용을 합니다.

이번에는 권한 텝으로 들어갑니다.

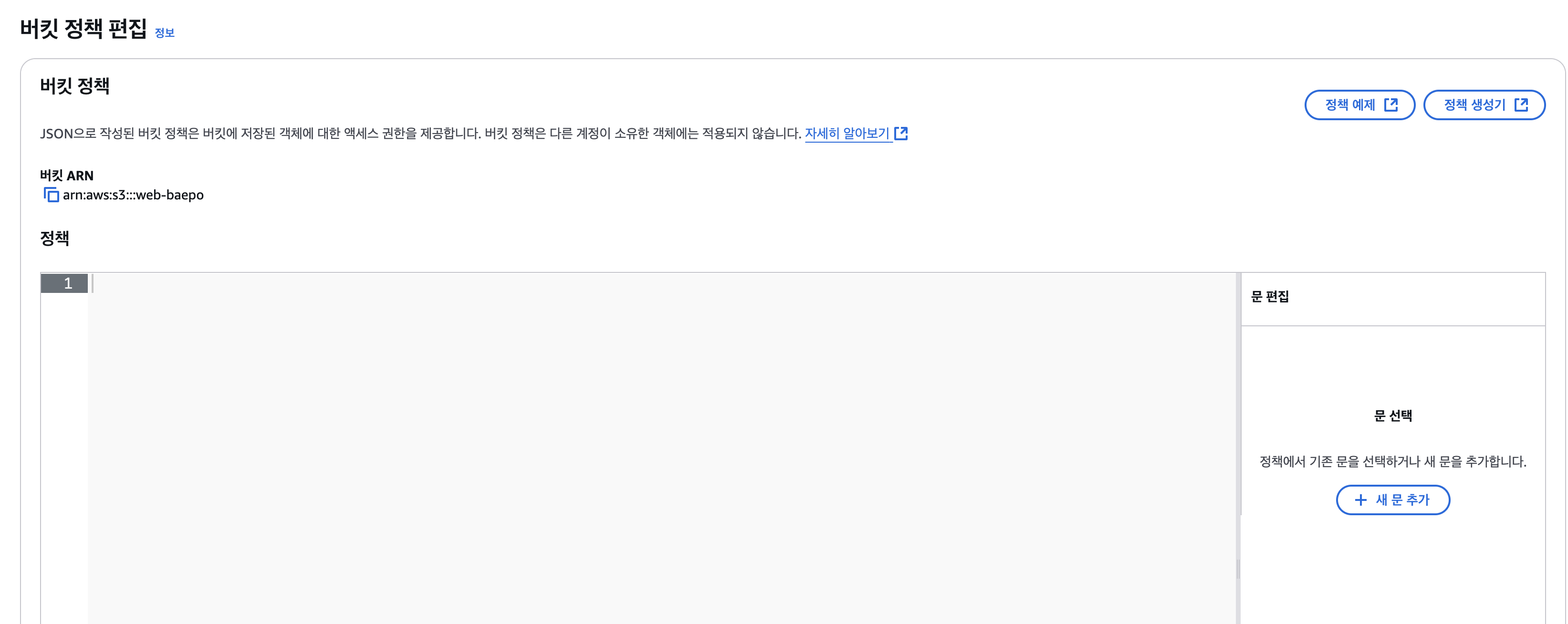
버킷 정책에서 편집 버튼을 누르고

새 문 추가를 클릭하고

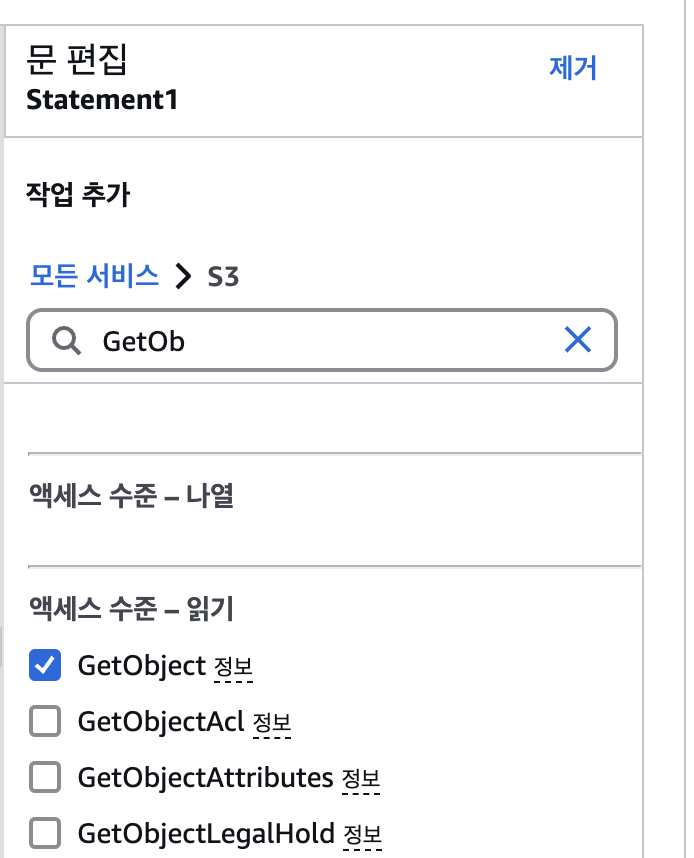
S3를 검색하고 S3를 클릭합니다.

GetObject를 찾아서 체크한 뒤 추가 버튼을 클릭합니다.

이런 식으로 S3, object, arn:aws:s3:::버킷이름/* 을 적용한 뒤에 리소스 추가를 해줍니다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Statement1",
"Principal": {},
"Effect": "Allow",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::web-baepo/*"
]
}
]
}이런식으로 정책 json이 생성되는데 여기서 Principal을 "*"로 수정해 줍니다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Statement1",
"Principal": "*",
"Effect": "Allow",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::web-baepo/*"
]
}
]
}이제 밑에 저장 버튼으로 저장을 완료합니다.
이제 web code 빌드한 것을 s3에 수동으로 올려보겠습니다. (자동화는 나중에)

이런 식으로 올리고

속성텝으로 다시 이동한 뒤에

밑에 버킷 웹 사이트 엔드포인트에 나온 url로 진입하면

이렇게 만든 사이트가 나오는 모습입니다.
다음에는 Route53 세팅을 해보겠습니다.